React Diff 算法核心
class MyComponent extends React.Component {
render() {
const { isFirst } = this.props;
if (isFirst) {
return (
<div className="first">
<span>A Span</span>
</div>
);
}
return (
<div className="second">
<p>A Paragraph</p>
</div>
);
}
}Diff 算法核心

不同类型的 React Element
同类型的 DOM Element
同类型的 React Element
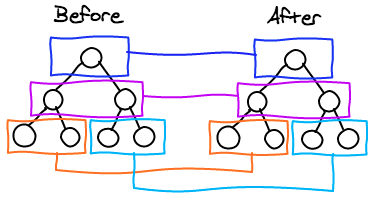
递归子节点
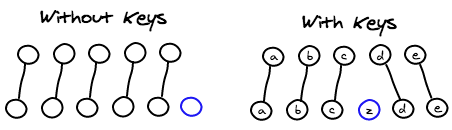
React Key

参考
最后更新于